This article is the first of a series of 7 articles that will explain the development and release of GNSP – a special NFT collection I've been secretly working on for a Christmas gift offered to my colleagues at Ledger. It has been a wonderful year between my crypto-developer work and my crypto-artist work and this collection is here to celebrate it.
Timeline:
- article 1: GNSP – the concept
- article 2: the 3D distance to a Nano S Plus
- article 3: the nano screen
- article 4: the swivel
- article 5: the background
- article 6: the video generation
- article 7: the final drop
- (?March) public mint
The NFT collection is called "GNSP" which stands for "Generative Nano S Plus". The Nano S Plus is the new incoming device that Ledger will release next year, it was announced at Ledger Op3n a few weeks ago.
The NFT collection is pushed on Polygon (Ethereum Layer-2) and will have in total 2048 items – one is unique for each word in the standard BIP39 wordlist. A dedicated contract was developed that allowed to do an internal airdrop but will later allow to open for a public mint phase. Right now, there are 233 mints done and owned by many of us but later, there will be 2048 items fully available! There are many diversity in this generative art work. Nothing has been developed "statically" everything is random and generative.
The collection is browsable on https://greweb.me/gnsp
The collection is also browsable on https://opensea.io/collection/gnsp but again, is only partial as not all the items are yet minted in the contract. The current plan is to release the public mintability in a near future – please stay tuned in case this plan changes.
Why this collection?
First of all, I would like to say that I've been working on this secretly on my own artistic time to drop this as a great surprise for all my colleagues. These are not "NFTs made by Ledger" but I had great feedback and help from some colleagues in the team. I did this because i'm passionate but also because there is something valuable and important:
As an engineer working at Ledger for the past 4 years, it's sad to see how undervalued and forgotten are the security aspects of crypto-currencies in the NFT world. I have seen so many tutorials "how to get into NFT" that don't even mention the use of hardware wallets, and sadly we already have seen many hacks due to the use of software wallets not backed by a hardware wallets. The collection is an interesting way to convey this message – making it an NFT collection actively make everyone at Ledger learning more about owning NFTs and how it works under the hood as this is still a very bleeding edge technology! Your Ethereum address is your identify, your NFT collection is your digital persona, you better want it secured.
real-time, model-less 3D raymarching
The 3D rendering is rendered in real time, in a GLSL fragment shader, without any 3D model, using raymarching distance function technique. Even tho a high quality video is attached to each of the NFTs and stored on IPFS, the source code is fully public here and it only needs an index to entirely render with just code, it is self hosted on https://greweb.me/gnsp/0. The 2048 series is finalized, it's not a secret and there are no "reveal" because its code is immutable.
More explanation of the rendering technique used will be explained in further articles.
rarity, randomless and likelyhood
It's important to understand I didn't design the outcome of the actual collection, I have only designed the likelyhood of things to happen. For instance, I have designed that there is a 2 out of 2048 of chance that one of the item have a "Snoop Dogg" on the Swivel metal engraved part but when the dice was thrown, only one item happened to have the trait: https://greweb.me/gnsp/547.

The designed likelyhood of probability of things to occured have driven the final outcome of the rarity of all the traits. They will be fully available when everything has been minted. Note that the contract distribute the items randomly on-chain on each mint action so even I can't control who gets what. In other words, the collection is deterministically finished and fully discoverable as of today but it is getting distributed pseudo-randomly.
There are a lot of traits to discover, here is a few highlights. There are reference to some of my past work. There are many different kind of animations of the camera, swivel and screen.
Some articles will cover more of these.
Development eXperience set up and code architecture
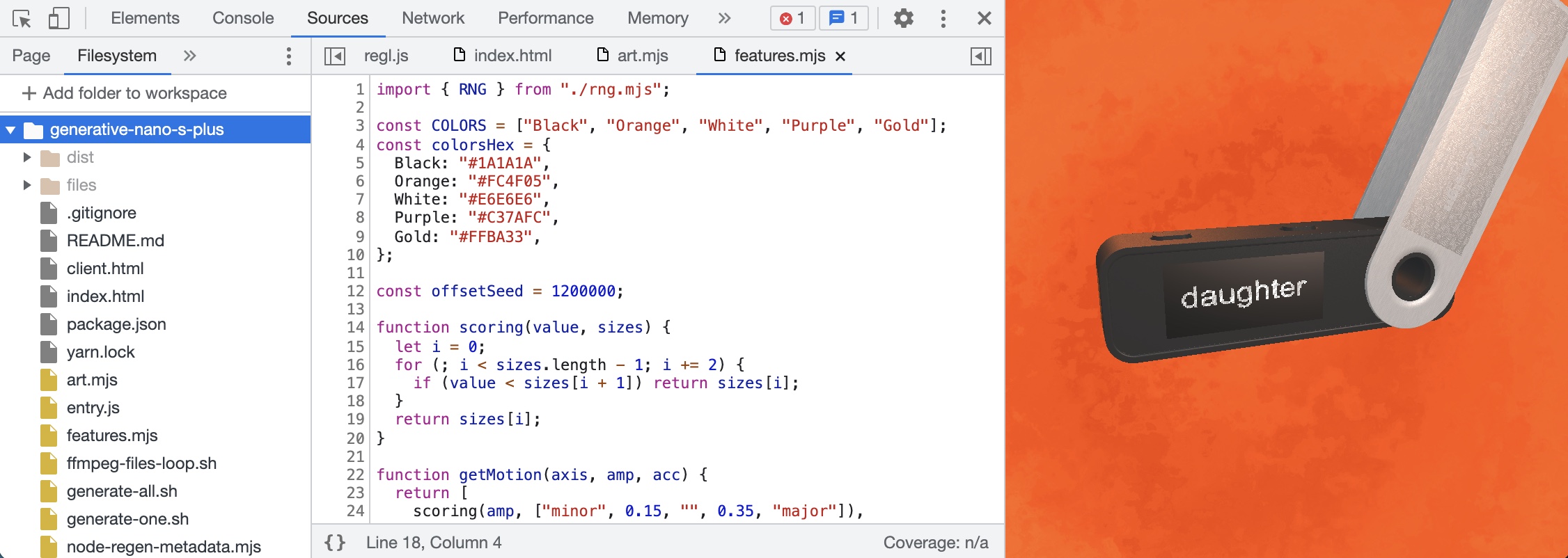
The first PoC of this artwork was developed in one day, directly inside Google Chrome using the integrated IDE that lives under the Dev Tools: Did you know you can edit and save code from there? I have just used this, I did not use any compiler / webpack / babel but instead, I have directly used web modules and the .mjs extension. Unfortunately, I still needed an http server (that just hosts a folder) because file:// doesn't allow web modules.

The code was decoupled in modules to allow to split the logic, rendering, and execution code:
- the logic part:
features.mjshave all the likelihood logic that generates all the parameters and "features" for the art.- also some utilities:
rng.mjsandperlin.mjsthat implement all the noise utilities. - it allowed me to run some statistics script to tweak my likelihood.
- also some utilities:
- the render part:
art.mjstakes in input the features/parameters to render the actual art. - the execution part:
index.htmlfile that put everything together for web. It's using module import, also also import the only dependency I have: regl.node.mjsimplements headless Node rendering of the art, using headless-gl and node-canvas. It worked smoothly but I will explain this part more in article 6 especially on why this ended up not being a so good idea for performance and what other alternatives I used.