NB: This article is in French because it was made in context of a French contest. I deeply explain (in French) all the concepts at stake.
Le résultat
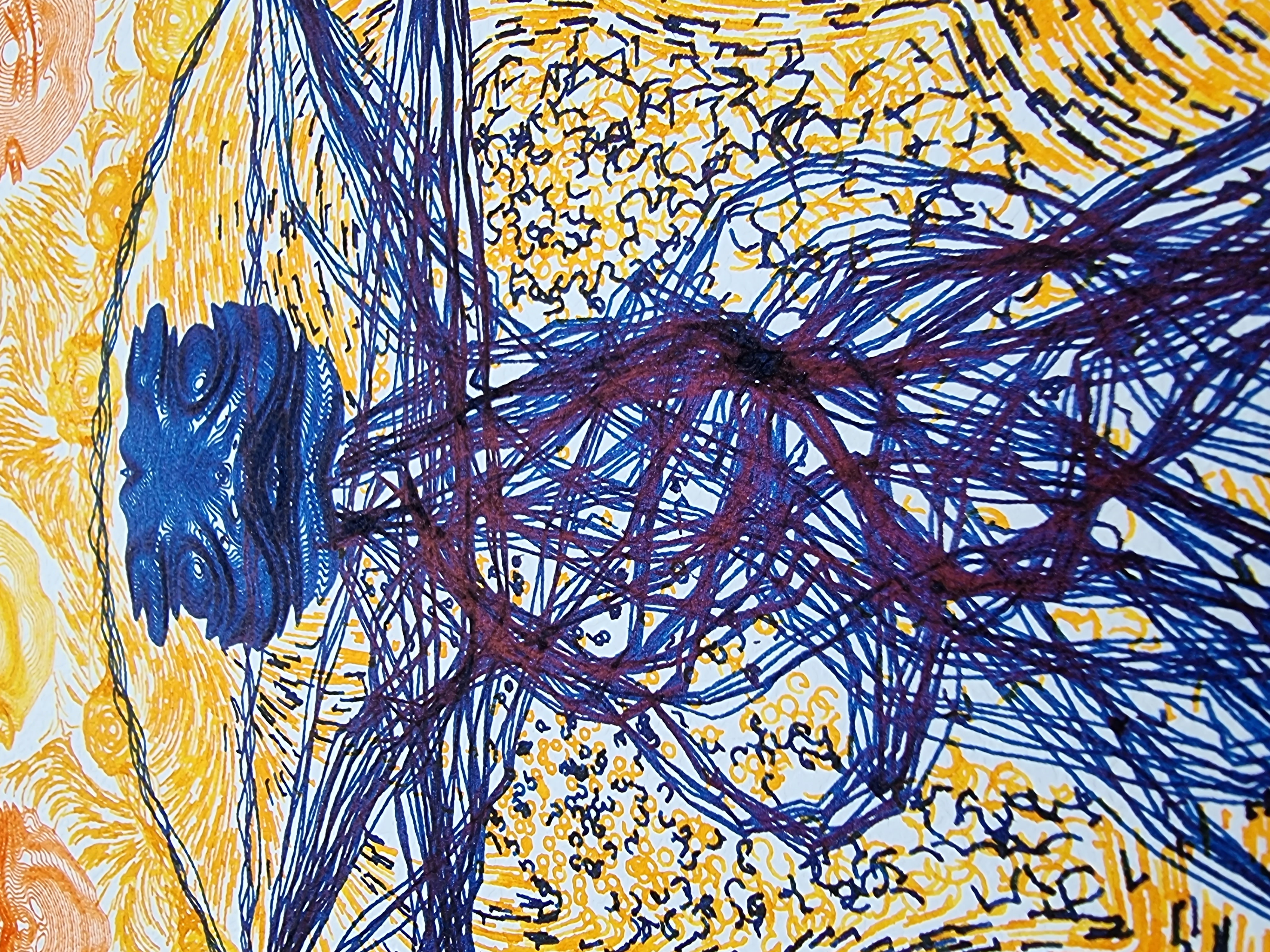
'Transhumanist singularity' est une boucle animée de 4 plots A3 présentant une version transhumanisme de l'Homme de Vitruve qui nage dans un réseau de cerveaux en symbiose.
J'ai voulu explorer l'idée que le transhumanisme, bien que souvent présenté comme une dérive individualiste, peut tourner vers une forme de singularité. L'oeuvre est suffisemment abstraite et minimaliste pour laisser place à plus d'interprétations. L'idée de cerveaux conservés sans leur corps s'inspire d'une des nouvelles de L'arbre des possibles (Bernard Werber).
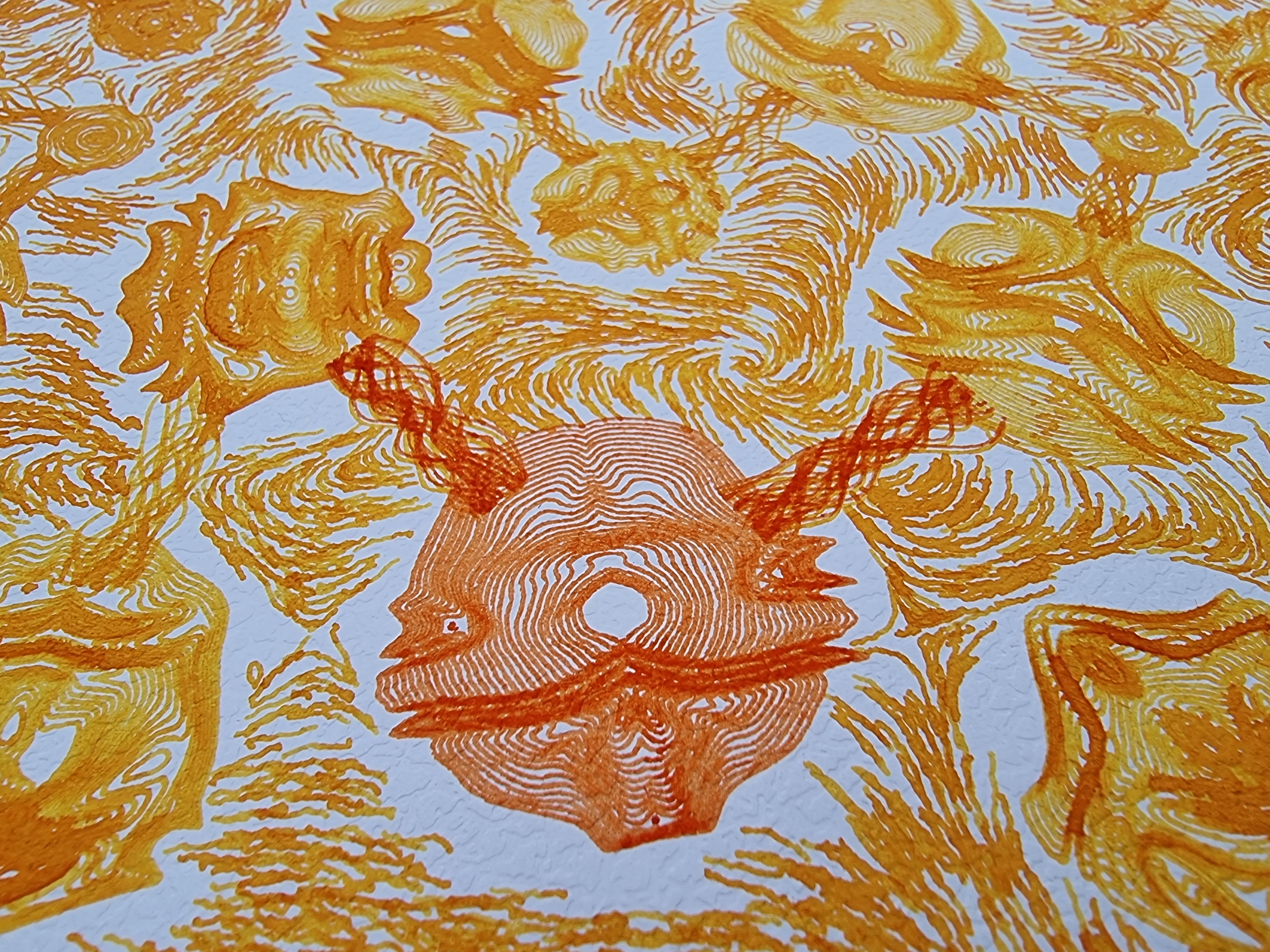
zooms animés sur le centre:
Une création "digital"...
Cette création a été entièrement développée sur Twitch. L'oeuvre "digital" est en réalité un générateur de SVG (au sens art génératif du terme) qui pour une graine (seed) donnée génère 4 fichier SVGs.
Même si des croquis ont été dessinés pour travailler sur l'idée, la réalisation finale est en essence un programme, entièrement développé avec du code créatif, qui a la capacité de générer une infinité de variantes (c'est un générateur de SVG, au sens art génératif du terme qui pour une graine donnée donne un résultat différent). Il s'agit de composer un ensemble d'algorithmes et de diverses techniques au service de l'idée.
...qui est aussi une création physique...
Il faudra ensuite compter environ 20 heures de plus pour la réalisation physique. Comme une grande partie de mes créations (https://greweb.me/plots), un robot traceur (plus généralement appelé "plotter" en anglais) est utilisé pour dessiner tous les traits du SVG au stylo plume sur papier aquarelle A3. Chaque frame utilise 3 encres, calques dessinés l'un après l'autre: Diamine Amber (yellow), Diamine Pumpkin (orange) and Diamine Bloody Brexit (dark blue).
...qui redevient digitale, sous forme d'animation!
en dessinant 4 frames proches les unes des autres, nous pouvons recréer un dessin animé pour produire le résultat partagé plus haut.
C'est la technique que j'appelle "plot loop", explorée l'an dernier – autres créations de ce type: https://greweb.me/plots/tags/plotloop – le format A3 est néanmoins une première.
Quelques statistiques
- 20 heures de conception (streamés)
- environ 24 heures de temps de tracage (plotting)
- Chaque frame A3 est composée de près de 35 000 traits, tracés en 5 heures, parcourant ainsi près de 300 mètres.
- Les 4 frames ont donc été tracées en plus de 20 heures et pour un total d'environ 1'200 mètres d'encre!
Pour donner une idée de la quantité d'encre utilisé: les 4 heures et 200 mètres d'encre de jaune correspondent à cette quantité vidée après utilisation:

Le contexte
Cette semaine de mi Avril a eu lieu le concours "Week and Art" (WAT) qui a réuni des centaines de streamers (habitués à la catégorie Art de Twitch) et participants non-streamers également. Vous savez peut-être que certaines de mes créations depuis 2021 sont partagés sur https://twitch.tv/greweb. Le concours était très intéressant pour continuer de démocratiser l'expension de l'art sur Twitch et de créer des liens entre artistes aux styles très variés.
J'ai streamé plusieurs journées sur twitch.tv/greweb pour avancer doucement sur plusieurs idées en développant mon générateur d'art génératif tout en l'éprouvant les traits en utilisant ma machine de dessin AxiDraw A3 qui est en réalité un robot sur lequel je met des stylos plumes. Cette technique appelé "plotting" est utilisé par de nombreux artistes, qui partagent quotidiennement leur créations sur #plottertwitter.
Le thème de cette année était le Transhumanisme ce qui épousait particulièrement bien le genre de technique que j'utilise ici: le code créatif et le "plotting".
J'avais pour but de participer à la catégorie Digital Art du concours, l'art génératif étant une branche de l'art digital. C'était clairement un peu audacieux et expérimental du fait de la technique et des outils utilisés pour ce concours. Etant le seul à utiliser ce genre de technique, l'organisation a, au cours du concours, jugé que je ne rentrais pas dans la catégorie. Le règlement a été précisé sur le fait qu'il faut une "base de dessin" dans la création afin que le jury puisse juger de résultats "similaires" ce qui est louable.
Il est difficile de catégoriser le monde de l'art. L'art a toujours été "disruptif" et je l'ai été cette fois ci. L'art génératif est encore à ses tout débuts comme le montre aussi la surprise de la communauté, je remercie tout les viewers qui sont arrivés sur mon stream et les nouvelles connaissances que j'ai pu faire. Je remercie également l'organisation qui m'a bien accompagné.
L'art génératif est partout, c'était une opportunité de le montrer en écrivant du code, mais en réalité nous utilisons tous du génératif sans le savoir. Le logiciel de dessin que vous utilisez (par exemple un pinceau), les textures que vous pouvez trouver sur Blender (notamment la génération de textures procédurales),... C'est un outil à la disposition de l'art numérique.
Les contraintes que je me suis imposé n'ont pas facilité le processus de création, et mon oeuvre reste très modeste (minimaliste et psychédélique). Créer dans un contexte stressant comme dans une conférence (comme j'ai pu avoir l'opportunité de le faire début Avril http://greweb.me/plots/448) et ici sur Twitch apporte aussi sa complexité. C'était en tout cas un plaisir de passer plus de temps à expliquer ces méthodes que peu de viewers connaissaient.
Il n'ai pas aisé de maitriser le résultat d'un générateur, on utilise des algorithmes, mais dans le cas du plotting, on doit penser aux contraintes du robot, des encres, du stylo et du papier.
Le processus de création
J'ai l'habitude de faire des motifs abstraits, des formes un peu fractales, qui tendent de se rapprocher de la nature avec des nuages de bruits, en jouant avec la symétrie pour recréer aléatoirement des formes reconnaissables,...


Le plus gros challenge pour moi dans le contexte de ce concours était d'aller vers un travail de composition avec des formes un peu plus "dessinés" et organiques. Il est aisé d'appliquer un algorithme pour dupliquer plein de fois une primitive, il est moins aisé d'avoir une composition bien équilibrée. Le résultat final aurait peut-être mérité un peu plus de travail à jouer avec le chaos pour composer la scène finale.
Tout commence avec des croquis
On a une idée, on la couche déjà sur papier. Cela permet d'avoir un but, et on peut commencer à réfléchir quelle technique on utilisera pour chaque élément de la scène.
Ensuite, le gros du travail est itératif et a eu lieu plusieurs jours pour tenter différentes approches et confronter le but théorique à la réalité technique.
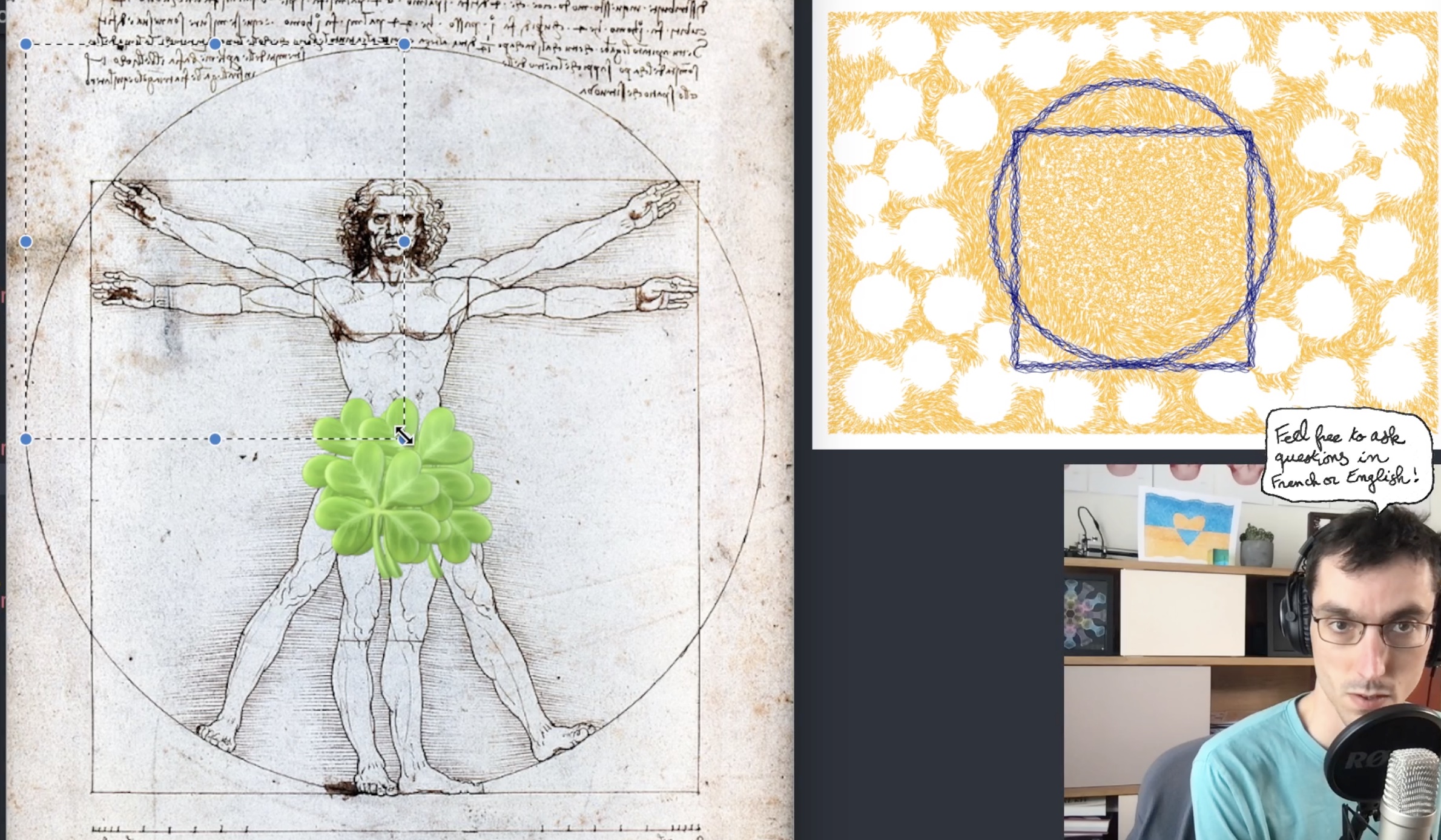
Un exemple trivial était de mesurer les proportions de l'Homme de Vitruve et de les implanter dans le code.

L'art génératif, choisir l'élu parmi des variantes aléatoires
L'art génératif permet, avec un même générateur, de générer une infinité de variantes en changeant la "seed" en entrée de l'algorithme utilisé.
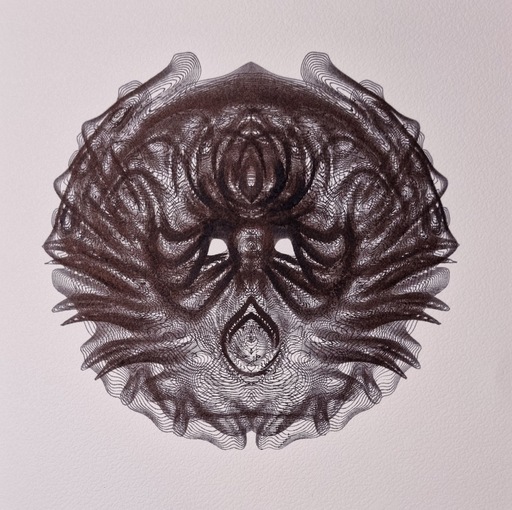
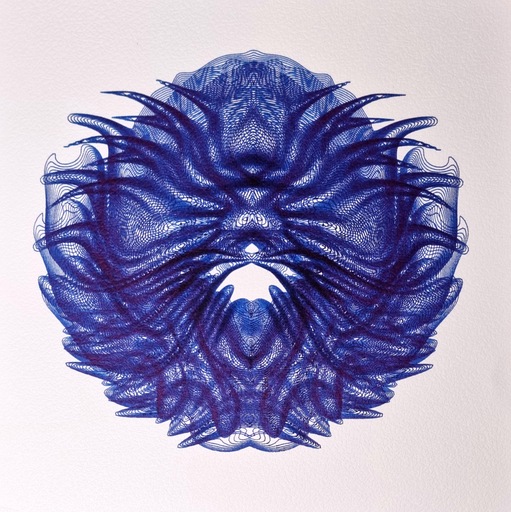
J'ai par exemple, passé du temps pour manuellement sélectionner la tête principale que je voulais parmis une centaines de variantes aléatoires.
Il est intéressant de voir que des variations de la tête principale vont se retrouver dans le fond de la pièce complète.
L'art génératif ne consiste pas à juste écrire des algorithmes. Il y a en réalité beaucoup de tests à faire et il faut ajuster beaucoup de paramètres pour choisir la zone de variations qui nous intéresse d'explorer. On itère beaucoup de fois jusqu'à en être satisfait.
La totalité du code que j'ai créé est originale, certaines techniques comme TSP utilisent des bibliothèques Rust, language de programmation utilisé.
Le code est ma plume
Ce code créatif a consisté à développer un ensemble de primitives, élément "atomique" de la création, pour ensuite les utiliser tous ensemble pour former l'oeuvre complète.
Une primitive peut être par exemple une texture de "brush" qu'un logiciel de dessin va proposer pour dessiner. Elle peut aussi consister à offrir une technique de "placement" que l'on peut composer avec d'autres primitives, récursivement.
Pour réaliser ma création, mon parti pris est de ne jamais dessiner "moi-même" mais d'utiliser du code pour le faire. Cela complique certaines choses et en simplifie d'autres: il est facile d'avoir quelque de mathématique, géométrique et ordonné mais plus difficile d'avoir quelque chose de chaotique et organique.
Au final, j'ai revisité mon baggage de techniques explorées ces précédentes années. Certaines techniques ont été étendues, de nouvelles primitives ont été développés,... Voici quelques primitives notables que l'on peut retrouver:
- Les particules de "Storm" (/plots/394, /plots/312).


- Les "têtes" comme la vidéo précédente l'a montré. Elles sont basés sur des explorations similaires (néanmoins différentes) comme "Evolving Bug" (/plots/311, /plots/324)


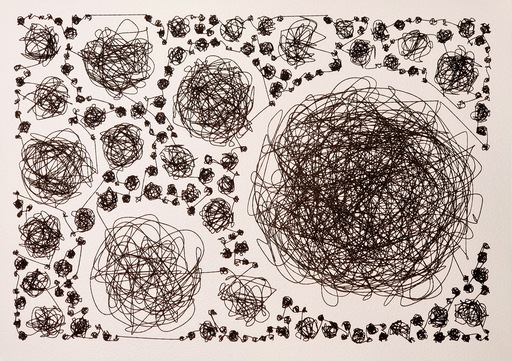
- La technique du "circle packing" et "TSP" comme exploré dans "Yellow yarn balls" (/plots/381, /plots/371)


- Les "cordons" fût la principale innovation de cette création. J'ai écris de bout en bout un algorithme qui permet à des lignes de "tourner" et d'osciller autour d'un chemin, ce qui a été la base pour fabriquer: les connections entre les cerveaux, le cadre, le cercle, le carré,...
...mais aussi les bras et jambes de l'homme central.
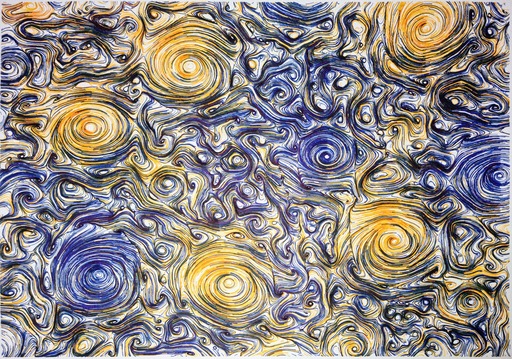
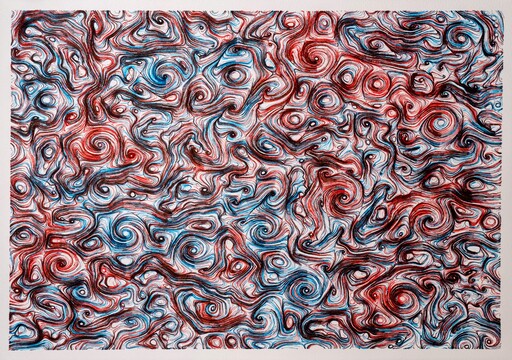
Il était ensuite intéressant de rajouter encore plus de lignes et d'aléatoire pour avoir des formes moins géométriques et un peu plus chaotique:
Résultat physique avec l'encre aux reflets rouges:

Prototype robotique dans le monde physique
Le médium utilisé (les différentes encres, stylo plumes sur un papier aquarelle) est passionnant mais aussi assez contraignant. Il faut à plusieurs reprises adapter le nombre de traits pour ne pas "traverser" la feuille. C'est pour cette raison que j'ai réalisé plusieurs prototypes intermédiaires:
Fabrication d'une animation, retour dans le monde digital ("Plot Loop")
Réaliser une animation en art génératif est assez simple: cela consiste à faire légèrement varier un paramètre d'une frame à l'autre (= au cours du temps). En revanche, réaliser une boucle est plus compliqué car il faut que la dernière image soit proche de la première pour ne pas "sauter" dans le temps. Une façon de résoudre ce problème est de faire un mouvement de va-et-vient, mais ce mouvement n'est pas souvent intéressant ni voulu.
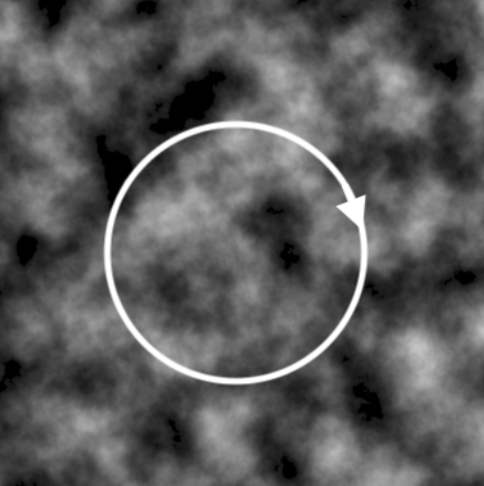
Pour faire une boucle, il faut repartir des bases: faire varier un ou plusieurs paramètres en suivant un cercle: tourner autour d'un cercle permet précisement de revenir à son point de départ. Ainsi, nous pouvons utiliser une projection polaire, par exemple pour tourner dans un bruit de Perlin:

Pendant une nuit, mon ordinateur a calculé des centaines de résultats et j'ai choisi, parmi ces animations théoriques celui qui me semblait le plus intéressant.

Une fois l'animation choisie, il a fallu la réaliser pendant une vingtaines d'heures avec le robot, les feuilles de papier, les stylos plumes et les encres. Les photos, une fois normalisées, peuvent enfin former le dessin animé.
Il est aussi possible de montrer des versions localisés:
PLUSIEURS ANIMATIONS
En conclusion
Par le passé, j'ai participé à plusieurs game jams (18 jeux développés et publiés sur https://greweb.itch.io/), évènements de démoscènes, et récemment #plotparty et genuart.
WeekandArt fût une expérience sociale très enrichissante, j'ai eu plusieurs occasions de rencontrer et discuter avec d'autres artistes sur Twitch et Discord. C'était très intéressant d'aller voir les autres participants avancer sur leur projets respectifs notamment Adma357, LouisGrievesArt, space_thomalice, animanaute, supertouffe, i2g3z, et beaucoup d'autres.
Je n'ai jamais ressenti une telle dimension sociale dans la participation d'une gamejam/contest que permet en réalité le streaming. Cela m'a redonné le goût de participer à des game jams comme ludumdare, et il est possible que je commencer bientôt à streamer le développement de jeux sur Twitch.
C'était si intéressant pour moi de partager sur Twitch des techniques méconnus avec des artistes traditionnels. Merci à tous!
J'y fus!